标签:滑动
全屏滚动插件fullPage.js
2018年07月03日作者:月光光
本文介绍使用fullPage.js插件可轻易创建全屏滚动网站。很多网站只有一个首页,它是由多个可以滚动的全屏内容组成,使用鼠标滚动或方向键可控制滚屏,支持CSS3动画和手机触屏,效果非常高大上。阅读全文
Reveal.js一个用来做WEB演示文稿的框架
2016年07月31日作者:月光光
reveal.js是一个能够帮助我们很轻易地使用HTML来创建漂亮的演示效果,也就是我们常见的PPT幻灯片。reveal.js不依赖其他任何javascript库,是一个独立的javascript插件库。它提供了多种幻灯片过渡效果,是一个非常棒的在线演示库。阅读全文
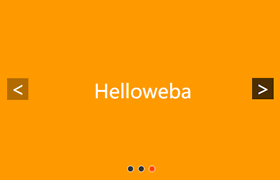
基于Zepto的内容滑动插件:zepto.hwSlider.js
2016年07月07日作者:月光光
前段时间为给大家介绍了内容滑动插件:hwSlider.js,它是兼容PC和移动端的,但是是基于jQuery的。有朋友最近给我说要求把Zepto版的也放出来,于是乎就整了个zepto版的内容滑动插件,它同样支持PC和移动端,可以滑屏和自适应屏幕大小。阅读全文
hwSlider-内容滑动切换效果(三):jquery.hwSlide.js插件封装
2016年06月23日作者:月光光
经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。阅读全文
hwSlider-内容滑动切换效果(二):响应式可触控滑动
2016年06月19日
今天我们继续内容滑动切换效果的第二部分讲解。如今我们的web开发都要适应移动设备,就是说我们的web页面要在移动设备如手机端也能正常访问,所以我将第一部分的基本切换效果做了加强,增加了响应式和触控滑动效果。阅读全文
hwSlider-内容滑动切换效果(一)
2016年06月16日作者:月光光
内容滑动切换应用非常广,常见的有幻灯片焦点图、画廊切换等。随着WEB前端技术的广泛应用,内容滑动切换效果占据着web页面重要地位,因此本站Helloweba特别给广大前端爱好者安排了浅显易懂的内容滑动切换效果的开发教程。阅读全文
使用CSS制作的页面背景固定和滚动效果
2015年12月04日作者:月光光
如何创建一个不需要Javascript而仅仅只需CSS的background-attachment属性就能实现页面背景固定和滚动效果。我们看到现在有很多的网站项目使用了视差效果,通过图片和背景的动态变化以及js脚本来产生视差,而今天我们只需要CSS即可。阅读全文
强大的视差响应动画滑动图片切换效果
2015年05月30日作者:月光光
这是一款非常强大的内容切换插件,它基于jQuery,它充分响应,支持移动设备,支持手机触摸,键盘翻页;它内置幻灯、视频播放计时器,它拥有各种模式:自定义,自动响应,全屏;它有多种动画效果、3d效果...总之你想到的效果它都做到了,它的名字叫Slider Revolution。阅读全文
jQuery滑动选取数值范围插件
2015年03月06日作者:月光光
有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。阅读全文
jQuery插件实现的面板滑动侧边展出效果
2015年02月26日作者:月光光
WEB开发中有时需要在页面上设置一个控制面板,默认是不显示的,当用户有需要时可以通过按钮触发调用面板展示。常见的有页面侧边滑出面板效果。本文将使用jQuery插件并结合实例给大家介绍一下面板滑动展示效果。阅读全文