本文将给大家介绍,使用Composer工具,手动构建一个小型PHP框架,实现框架的主要核心功能:路由、控制器、模型、中间件等。
环境要求
Composer是一个PHP组件管理工具,和NPM,PIP一样,Composer可以帮我们轻松安装组件库依赖的文件。PHP组件仓库: Packagist中文
我们使用PHP7.2以上以期发挥PHP最佳效率。
采用MariaDB作为数据库存储数据。
使用Nginx提供稳定的web服务。
下面我们开始来构建自己的PHP框架。
构建步骤
1.项目初始化
首先我们在自己的web目录下创建我们的项目目录,我暂且把项目命名为hellovod,因此我的电脑目录就是:D:\laragon\www\hellovod。在该目录下创建composer.json文件,并输入以下内容:
{
"name": "helloweba/hellovod",
"authors": [
{
"name": "helloweba",
"email": "13966913@qq.com"
}
],
"require": {
"illuminate/routing":"*",
"illuminate/events":"*",
"illuminate/database":"*"
},
"autoload": {
"psr-4": {
"App\\": "app/"
}
}
}
我们在require部分添加了三个基础组件,分别是路由组件(illuminate/routing),事件组件(illuminate/events),数据库组件(illuminate/database)。很显然,这三个组件都是Laravel的核心部件, 而我们只要这三个组件来实现我们的小型框架。这三个组件已经包含了我们框架所需的基本功能,包括路由、路由中间件、控制器、数据库模型等。
autoload的配置为psr-4规范,例如当我们使用“$user =new \App\User()”实例化User对象时,autoload会在app目录下查找User.php文件。
然后运行以下命令,安装组件:
composer update
2.添加入口文件
初始化完毕后,我们来配置入口文件。在hellovod目录下新建一个public文件夹,并在该文件夹下创建入口文件index.php,配置如下:
<?php
//调用自动加载文件函数
require __DIR__.'/../vendor/autoload.php';
use Illuminate\Container\Container;
use Illuminate\Events\Dispatcher;
use Illuminate\Http\Request;
use Illuminate\Routing\Router;
//创建服务容器
$container = new Container;
$request = Request::capture();
$container->instance('Illuminate\Http\Request', $request);
$events = new Dispatcher($container);
//创建路由实例
$router = new Router($events, $container);
//加载路由
require __DIR__.'/../app/routes.php';
//请求分发处理程序
$response = $router->dispatch($request);
//返回请求的响应
$response->send();
Nginx服务的站点目录指向这个public目录,那么访问站点域名或IP端口时就会直接访问这个入口文件index.php。
现在,使用cmd进入站点目录,运行 php -S localhost:9999,让站点跑起来。

别急,现在不要用浏览器访问站点,会报错,下一步把路由功能加好。
3.添加路由功能
接下来,在hellovod目录下创建一个app文件夹,在app文件夹下新建routes.php,内容如下:
$router->get('/', function() {
return 'HelloVod!
';
});
现在使用浏览器访问:http://localhost:9999,能看到下面的内容说明我们路由添加成功。

4.添加控制器模块
在hellovod/app目录下,创建Controllers文件夹,用来放置控制器文件。在该文件夹下创建控制器文件:IndexController.php,内容如下:
<?php
namespace App\Controllers;
class IndexController
{
public function index()
{
return 'Hello,控制器';
}
}
在路由文件routers.php中添加路由:
$router->get('/', function() {
return 'HelloVod!
';
});
//访问控制器
$router->get('hello','App\Controllers\IndexController@index');
现在,马上打开浏览器,访问:http://localhost:9999/hello

是不是就直接访问到了控制器文件IndexController.php的index方法了。
5.添加模型
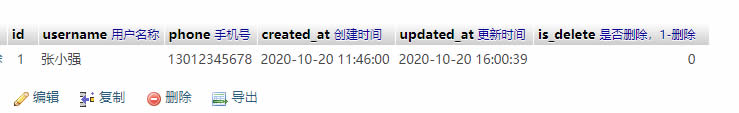
当然,框架要能与数据库打交道,否则就没有灵魂。我们建立一个名为hellovod的数据库,再创建一个用户表:hw_user,表结构如下:
CREATE TABLE `hw_user` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(32) NOT NULL COMMENT '用户名称',
`phone` varchar(32) NOT NULL COMMENT '手机号',
`created_at` datetime NOT NULL COMMENT '创建时间',
`updated_at` datetime NOT NULL COMMENT '更新时间',
`is_delete` tinyint(1) NOT NULL DEFAULT '0' COMMENT '是否删除,1-删除',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='用户信息表';
为了演示,我们可以先往hw_user表中添加一条数据:

接着,我们在hellovod目录下创建一个config文件夹,在该文件夹下新建一个数据库配置文件:database.php,配置如下:
<?php
//数据库连接配置文件
return [
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'hellovod',
'username' => 'root',
'password' => 'xxx',
'charset' => 'utf8',
'collation' => 'utf8_general_ci',
'prefix' => 'hw_'
];
将配置文件中的数据库连接信息换成你自己的即可。
然后在入口文件index.php中配置database组件,配置后为:
<?php
//调用自动加载文件函数
require __DIR__.'/../vendor/autoload.php';
use Illuminate\Container\Container;
use Illuminate\Events\Dispatcher;
use Illuminate\Http\Request;
use Illuminate\Routing\Router;
use Illuminate\Database\Capsule\Manager;
//创建服务容器
$container = new Container;
$request = Request::capture();
$container->instance('Illuminate\Http\Request', $request);
$events = new Dispatcher($container);
//创建路由实例
$router = new Router($events, $container);
//加载路由
require __DIR__.'/../app/routes.php';
//启动Eloquent ORM模块并进行相关配置
$manager = new Manager;
$manager->addConnection(require '../config/database.php'); //添加数据库连接配置文件
$manager->bootEloquent();
//请求分发处理程序
$response = $router->dispatch($request);
//返回请求的响应
$response->send();
现在,创建模型文件,在app目录下创建Models文件夹,在该文件夹下新建模型文件:User.php,内容如下:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
protected $table = 'user';
}
接着,我们回到控制器IndexController.php中,我们在index方法中,使用User模型,读取用户信息列表:
<?php
namespace App\Controllers;
use App\Models\User;
class IndexController
{
public function index()
{
//return 'Hello,控制器';
$user = User::where('is_delete', 0)->orderBy('id', 'desc')->take(3)->get(['username', 'phone']);
return json_encode($user, JSON_UNESCAPED_UNICODE); //返回json格式数据
}
}
这时,访问这个:http://localhost:9999/hello,看看效果:

我们看到页面打印了一串json格式的数据,即读取了数据表hw_user中的数据。
因为我们实战项目都是API接口形式提供数据给前端调用,所以不涉及模板这个模块了。如果要使用模板view,可以使用composer安装模板组件。
6.使用中间件
这里我们讲的是路由中间件,中间件一般用来作为过滤进入应用的HTTP请求提供了一套便利的机制。简单的说,就是在访问控制器前进行前期处理。比如,我们可以使用中间件来验证用户是否经过认证(如登录),如果用户没有经过认证,中间件会将用户重定向到登录页面,而如果用户已经经过认证,中间件就会允许请求继续往前进入下一步操作。
我们在app目录下新建一个文件夹叫Middleware,然后在该文件夹里新建文件:Auth.php,内容如下:
<?php
namespace App\Middleware;
use Closure;
class Auth
{
public function handle($request, Closure $next)
{
$id = $request->id;
if (!isset($id)) {
return '暂无权限';
}
$response = $next($request);
return $response;
}
}
以上代码的意思是,如果url中携带未参数id,则返回“暂无权限”,否则继续执行后续代码。
然后路由文件routes.php修改如下:
<?php
use App\Middleware\Auth;
$router->get('/', function() {
return '<h1>HelloVod!</h1>';
});
$router->get('hello','App\Controllers\IndexController@index')->middleware(Auth::class);
我们在浏览器中输入:http://localhost:9999/hello后,查看结果:
页面会显示:暂无权限。因为我们输入的url中并没有id这个参数,被中间件拦截了。
那好,我们现在在浏览器中输入:http://localhost:9999/hello?id=123,查看结果。
很显然,没有提示暂无权限,而是现实的是用户数据列表,符合预期效果。
后续
后续我会排出项目实战开发系列文章,基于此框架,开发一个小型项目。内容涉及到项目架构设计、模块开发测试、前后端对接、系统运维等等,敬请关注。

共1条评论
然后呢,不出一个效率对比图吗
到底是这个微框架厉害还是成熟的框架厉害
这样也好有说服力啊