一起来看看如何使用。
1、添加javascript引用和css文件的引用
<link rel="stylesheet" type="text/css" href="facybox.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/facybox.js"></script>
2、HTML
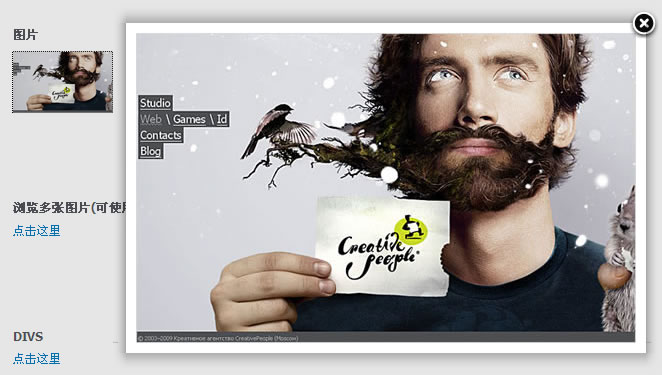
图片:
<a href="images/4s.jpg" rel="facybox"><img src="images/4s_small.gif" alt="看大图" /></a>
多张图片浏览:
<a style="cursor:pointer" id="open">点击这里</a>
当要浏览多张图片时,只需给链接指定一个ID(如上:id="open"),通过JS单击事件来加载图片源。
DIV:
<a href="#info" rel="facybox">点击这里</a>
展示DIV时,需要在页面对应一个DIV,并设置id="info",隐藏style="display:none",如下:
<a href="#info" rel="facybox">点击这里</a>
<div id="info" style="display:none;">
<img src="images/4s_small.gif" alt="" />
<p>A jQuery-based, which can display images, divs, or entire remote pages. </p>
</div>
ajax加载内容
<a href="remote.php?id=1" rel="facybox">点击这里</a>
3、调用插件
$(function(){
$('a[rel*=facybox]').facybox();
$("#open").click(function(){ //展示多张图片
$.facybox({images:['images/3s.jpg','images/4s.jpg','images/5s.jpg']});
});
});
FacyBox使用简单,能满足网站设计的一般要求,但是如果你想要更丰富的效果,更高层次的要求,可以用到另一个插件:Fancybox,这个插件非常强大,我会在后面的博文中提到,敬请关注。


共3条评论
文件夹images里已经包含了 还是显示不出来
为什么图片右上方的叉叉显示不出来 求告知
原来 FacyBox 和 Fancybox 是两个插件……