先简单介绍下raphael.js,raphael.js是一个很小的javascript库,它可以在网页中实现绘制各种矢量图、各类图表、以及图像裁剪、旋转、运动动画等等功能。此外raphael.js还跨浏览器兼容,而且还兼容老掉牙的IE6啊。raphael.js的官网地址: http://raphaeljs.com/
准备工作
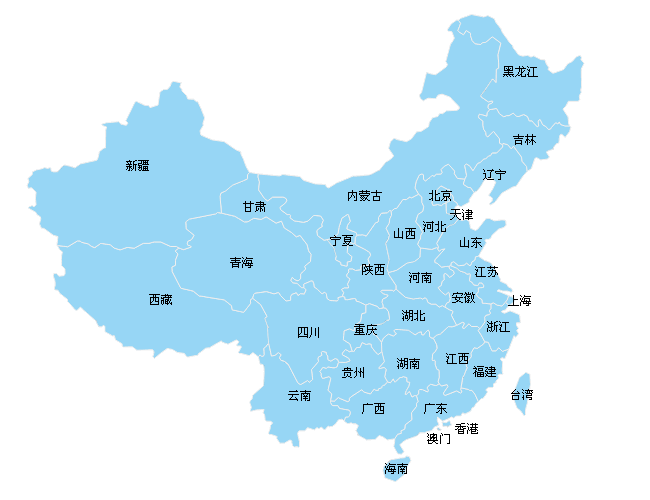
我们需要准备一张矢量地图,可以从网上找一张矢量地图,或者使用illustrator绘制一份矢量地图,然后导出为SVG格式的文件,这个文件可以在浏览器上打开,然后提取里面的path路径信息(M开头的坐标)。并将path路径信息,按照chinamapPath.js的格式准备好地图路径信息。
var china = [];
function paintMap(R) {
var attr = {
"fill": "#97d6f5",
"stroke": "#eee",
"stroke-width": 1,
"stroke-linejoin": "round"
};
china.aomen = {
name: "澳门",
path: R.path("M413.032,.........省略若干......... ,414.183z").attr(attr)
}
china.hk = {
//格式同上
};
}
以上是我们将准备好的地图路径信息封装到()函数中,并保存文件名为chinamapPath.js,供后面调用。
HTML
首先在head部分载入raphael.js库文件和chinamapPath.js路径信息文件。
<script type="text/javascript" src="raphael.js"></script>
<script type="text/javascript" src="chinamapPath.js"></script>
然后在body中需要放置地图的位置放置div#map。
<div id="map"></div>
JAVASCRIPT
首先我们在页面中调用地图,方法如下:
window.onload = function () {
//绘制地图
var R = Raphael("map", 600, 500);//将地图载入到id为map的div中,并设置区域为600x500px大小。
paintMap(R);
}
这个时候我们用浏览器打开会显示载入后的地图。接下来我们要给地图中的对应的省份区域加上省份名称,以及鼠标滑向每个省份区块时的变色动画效果。
window.onload = function () {
var R = Raphael("map", 600, 500);
//调用绘制地图方法
paintMap(R);
var textAttr = {
"fill": "#000",
"font-size": "12px",
"cursor": "pointer"
};
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
//获取当前图形的中心坐标
var xx = st.getBBox().x + (st.getBBox().width / 2);
var yy = st.getBBox().y + (st.getBBox().height / 2);
//写入文字
china[state]['text'] = R.text(xx, yy, china[state]['name']).attr(textAttr);
st[0].onmouseover = function () {//鼠标滑向
st.animate({fill: st.color, stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
st[0].onmouseout = function () {//鼠标离开
st.animate({fill: "#97d6f5", stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
})(china[state]['path'], state);
}
}
以上代码中运用了raphael提供的方法有:getColor,getBBox,animate,toFront等等,这些可以在raphael文档中找到使用说明,本文不在讲述。
此外由于地图尺寸原因,有些省份名称在地图中的显示位置不恰当,需要修正偏移量,这样看起来舒服点。
window.onload = function () {
var R = Raphael("map", 600, 500);
...
for (var state in china) {
...
(function (st, state) {
....
switch (china[state]['name']) {
case "江苏":
xx += 5;
yy -= 10;
break;
case "河北":
xx -= 10;
yy += 20;
break;
case "天津":
xx += 10;
yy += 10;
break;
case "上海":
xx += 10;
break;
case "广东":
yy -= 10;
break;
case "澳门":
yy += 10;
break;
case "香港":
xx += 20;
yy += 5;
break;
case "甘肃":
xx -= 40;
yy -= 30;
break;
case "陕西":
xx += 5;
yy += 10;
break;
case "内蒙古":
xx -= 15;
yy += 65;
break;
default:
}
...
})(china[state]['path'], state);
}
}
这样一个基本的地图效果就完成了,接下来我们要介绍结合jquery,PHP+MySQL读取数据到地图中来,并实现基本的动态加载数据和交互功能,敬请关注helloweba.net下期文章介绍。


共19条评论
st.node.setAttribute("你自己随意输入的东西",china[state]['name'])//每块区域写上名称
然后自己用这个去和右侧的关联起来吧
您好,请问如果需要在地图右边做一个地图中有的地名的一个列表,当鼠标经过右边的列表的时候地图也随着变化到一样的地名应该怎么做?
您好,请问如果需要在地图右边做一个地图中有的地名的一个列表,当鼠标经过右边列表的时候地图也随着变化到一样的地名应该怎么做?麻烦回复下,急急急……
您好,请问如果需要在地图右边做一个地图中有的地名的一个列表,当鼠标经过地图的时候右边的列表也随着变化到一样的地名应该怎么做?
你好,请问我想在每一个文字上边加上不同的a链接,要怎么加啊,麻烦回复下,急急急……
还不能,因为AI导出的路径有太多多余的
http://www.bjdj.gov***/类似于这样的
您好,请问如果需要在地图右边做一个地图中有的地名的一个列表,当鼠标经过地图的时候右边的列表也随着变化到一样的地名应该怎么做?
地图怎么放大缩小?
楼主,我想把文字加上点击事件,但是按@cyou
china[state]['text'].node.onclick = function () {
alert('hello');
}
做法,在ie6-8下失效,在ie9-11变成了双击事件。
china[state]['text'].node.onclick = function () {
alert('hello');
}
使用了这个方法,但是,在ie下失效
china[state]['text'].node.onclick = function () {
alert('hello');
}
这个是加在图片上的啊 我想加在文字上要怎么办
这个要加在哪里啊?
怎么不能修改地图的大小啊
china[state]['text'] = R.text(xx, yy, china[state]['name']).attr( {"color":"#999","cursor": "pointer"});
为什么的字体颜色出不来呢?请问你有***么?
使用:st[0].onclick=function() 相应点击事件
请问如何在各个省份上加链接呢?
有什么方法能把svg路径批量封装进Raphael的格式?