使用Highcharts生成折线图与曲线图
Javascript前端2012年01月18日作者:月光光标签:Highcharts 统计图表
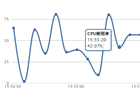
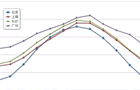
折线图与曲线图可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。本文将结合Highcharts,生成一个城市气温变化折线图和一个随时间动态即时显示CPU走势的曲线图。阅读全文
Highcharts选项配置详细说明文档
Javascript前端2012年01月16日作者:月光光标签:Highcharts 统计图表
Highcharts提供大量的选项配置参数,您可以轻松定制符合用户要求的图表,目前官网只提供英文版的开发配置说明文档,而中文版的文档网上甚少,且零散不全。这里,我把Highcharts常用的最核心的参数选项配置整理成文档,与大家分享。阅读全文
Highcharts-功能强大的图表库的应用
Javascript前端2012年01月14日作者:月光光标签:Highcharts 统计图表
Highcharts是一款功能非常强大的纯javascript类库,它主要为您的WEB应用提供丰富漂亮且可互动的图表。目前,Highcharts支持图表类型有折线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图。阅读全文
Flowplayer-一款免费的WEB视频播放器
Javascript前端2012年01月08日作者:月光光标签:网页播放器
Flowplayer 是一个开源(GPL 3的)WEB视频播放器。您可以将该播放器嵌入您的网页中,如果您是开发人员,您还可以自由定制和配置播放器相关参数以达到您要的播放效果。本文主要介绍Flowplayer的使用。阅读全文
Ajax应用:使用jQuery和PHP实现功能开关效果
Javascript前端2012年01月05日作者:月光光标签:jQuery PHP Ajax
在开发项目中,我们会经常碰到需要及时开启某项功能的情况,通过Ajax实现实时开启和关闭功能,无疑增强了用户体验。本文以360安全卫士的木马防火墙开关为背景,使用PHP、jquery、MYSQL实现了及时开启和关闭产品功能的WEB应用。阅读全文
图片延迟加载技术-Lazyload的应用
Javascript前端2011年12月09日作者:月光光标签:jQuery
我们在浏览图片量非常大的页面时,像淘宝商城商品展示、必应图片搜索这类网站,图片的加载非常流畅,其中就应用了图片延迟加载技术。本文讲解Lazyload图片加载插件,当我们打开页面时,首先在屏幕可视区域加载完图片,随着向下滚动页面,图片会陆续加载,从而提升了页面打开速度。阅读全文
自适应的网格布局-砌墙效果
Javascript前端2011年11月26日作者:月光光标签:jQuery
我们使用新浪微博的时候,在“微博精选”页面里可以看到大量的微博信息。该页面信息主要是以图片配文字说明,页面使用了自适应网格布局即砌墙效果,图片加载技术,以及滚动加载内容技术。本文先介绍砌墙效果。阅读全文
15个值得开发人员关注的jQuery开发技巧和心得
Javascript前端2011年11月19日标签:jQuery
在这篇文章中,我们将介绍15个让你的jQuery更加有效的技巧,大部分关于性能提升的,希望大家能够喜欢!阅读全文
构建一个用于产品介绍的WEB应用
Javascript前端2011年10月28日作者:月光光标签:jQuery WEB
为了让用户更好地了解您的产品功能,您在发布新产品或者升级产品功能的时候,不妨使用一个产品介绍的向导,引导用户熟悉产品功能和流程。本文将给您介绍一款优秀的用于产品介绍的WEB应用。阅读全文