页面右侧浮动固定层返回顶部按钮带二维码展示功能
Javascript前端2014年08月31日作者:月光光标签:jQuery 生成二维码
移动互联网时代的到来,大家可以通过“扫一扫”功能轻松在移动端获取需要的信息。今天我给大家分享一个WEB功能,它是一个漂浮在网页的右侧的小工具条,我们可以使用它上下快速定位页面位置,可以弹出微信二维码或者页面地址二维码,让喜欢在手机等移动设备上阅读的朋友轻松获取信息。阅读全文
跨浏览器兼容的HTML5视频音频播放器
Javascript前端2014年08月25日作者:月光光标签:HTML5 网页播放器
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。阅读全文
Flexslider图片轮播、文字图片相结合滑动切换效果
Javascript前端2014年08月14日作者:月光光标签:滑动 jQuery
Flexslider是一款基于的jQuery内容滚动插件。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。开发者可以使用Flexslider轻松创建各种图片轮播效果、焦点图效果、图文混排滚动效果。阅读全文
jQuery圆形统计图(百分比)
Javascript前端2014年08月02日作者:月光光标签:jQuery
今天我给大家介绍一款圆形统计图circliful,它基于HTML5的画布和jQuery,无需使用图像轻松实现圆形统计图,而且有很多属性设置,使用起来非常方便。阅读全文
jQuery年月日(生日)选择器
Javascript前端2014年07月25日作者:月光光标签:jQuery
我们在编辑用户资料时经常会遇到选择生日选项的问题,今天我给大家介绍如何使用js来实现年月日(生日)选择器,能够准确计算闰年的年月日,方便表单处理。阅读全文
使用Skrollr创建视差滚动效果页面
Javascript前端2014年06月30日作者:月光光标签:滑动 JavaScript
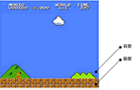
视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。随着用户对视觉体验的要求不断提高,WEB开发者开始在网页中加入各种特效元素以满足用户的需求。今天这篇文章给大家推荐一个优秀的视差动画Javascript库——Skrollr.js阅读全文
Web开发中20个很有用的CSS库
Javascript前端2014年06月25日标签:CSS3 WEB
在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性。每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS库,框架,应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。阅读全文
使用jQuery实现滑过图片展示信息效果
Javascript前端2014年06月19日作者:月光光标签:jQuery 滑动
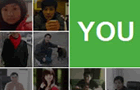
当要在有限的空间展示更多的信息时,我们经常会采取鼠标滑过弹出更多相关信息层,提高互动性。尤其可以应用在公司照片墙、招聘网站求职者信息展示等等场景。阅读全文
跨浏览器普通弹窗广告代码
Javascript前端2014年05月30日作者:月光光标签:JavaScript
弹窗广告由于影响用户体验一直是让广大网民深恶痛绝,但是由于这种方式拥有较好的广告投放效果,却深受广告商和网站主的喜爱,现阶段仍然还有些大站在投放弹窗广告。阅读全文