Font字体小图标应用
Javascript前端2016年04月09日作者:月光光标签:CSS3 WEB
我们知道在页面上载入小图标有多种方式,比如我们使用比较多的是css sprite背景图片定位,就是将很多小图标集成到一张大图,然后使用CSS定位背景。还有一种比较现代的方式是使用font字体图标,它利用@font-face原理载入图标字体库,然后调用图标。阅读全文
大图片加载优化解决方案
Javascript前端2016年04月03日作者:月光光标签:HTML5
我们浏览页面上加载有大尺寸图片时,由于图片体积也比较大,我们会看到浏览器加载图片的时候会从上到下逐步显示图片,直到图片完整呈现在页面上,这样图片从空白区域到完全加载的过程显得比较突兀,用户体验比较差。阅读全文
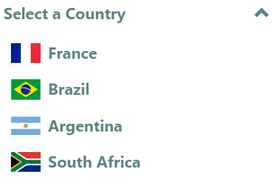
自定义美化的下拉选择框
Javascript前端2016年03月27日作者:月光光标签:CSS3 HTML5
这是一款使用HTML5 SVG和CSS3制作的非常棒的select下拉菜单美化效果。我们可以通过JavaScript来将表单中元素修改为更加好看的样式,甚至是更复杂的表单元素,例如select下拉菜单。我们可以有非常多的表单美化方案,使用户可以得到更加好的用户体验。阅读全文
简单的jQuery图片标注效果
Javascript前端2016年03月20日作者:月光光标签:jQuery
在一些电商网站和家居网站上我们会看到这样的应用,一张图片中显示多种商品,点击每个商品可以弹出对应商品的简单介绍,包括价格等等,极大的提高了用户体验,今天我们通过实例给大家分享使用jQuery插件来实现这一效果。阅读全文
非常棒的SVG文字动画特效
Javascript前端2016年03月12日作者:月光光标签:HTML5
这是一款基于segment.js制作的非常有创意的分段式SVG文字动画特效。这个文字动画特效通过动画SVG的描边路径来制作各种文字的动画效果,效果非常棒阅读全文
ECharts制作饼状图
Javascript前端2016年03月04日作者:月光光标签:统计图表
在工作中如果遇到需要计算总费用或金额的各个部分构成比例的情况,一般都是通过各个部分与总额相除来计算,而且这种比例表示方法很抽象,我们可以使用一种饼形图表工具,能够直接以图形的方式形象直观的显示各个组成部分所占比例阅读全文
ECharts某楼盘销售客户漏斗图
Javascript前端2016年02月28日作者:月光光标签:统计图表
漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。在电商网站分析中,通常用于转化率比较,它能展示用户从进入网站到实现购买的最终转化率。在CRM中,客户销售漏斗图用来展示各阶段客户转化比较。阅读全文
ECharts仪表盘
Javascript前端2016年02月16日作者:月光光标签:统计图表
大家经常看到仪表盘,如汽车驾驶舱里的仪表盘,使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。阅读全文
ECharts,一个纯 Javascript 的图表库
Javascript前端2016年02月08日作者:月光光标签:统计图表 JavaScript
ECharts是一个基于html5 Canvas、纯 Javascript 的图表库。它可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),提供直观,生动,可交互,可高度个性化定制的数据可视化图表。阅读全文