标签:HTML5
大图片加载优化解决方案
2016年04月03日作者:月光光
我们浏览页面上加载有大尺寸图片时,由于图片体积也比较大,我们会看到浏览器加载图片的时候会从上到下逐步显示图片,直到图片完整呈现在页面上,这样图片从空白区域到完全加载的过程显得比较突兀,用户体验比较差。阅读全文
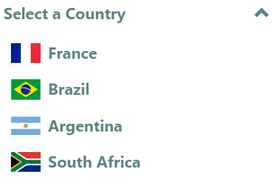
自定义美化的下拉选择框
2016年03月27日作者:月光光
这是一款使用HTML5 SVG和CSS3制作的非常棒的select下拉菜单美化效果。我们可以通过JavaScript来将表单中元素修改为更加好看的样式,甚至是更复杂的表单元素,例如select下拉菜单。我们可以有非常多的表单美化方案,使用户可以得到更加好的用户体验。阅读全文
非常棒的SVG文字动画特效
2016年03月12日作者:月光光
这是一款基于segment.js制作的非常有创意的分段式SVG文字动画特效。这个文字动画特效通过动画SVG的描边路径来制作各种文字的动画效果,效果非常棒阅读全文
非常漂亮的HTML5音乐播放器
2015年12月12日作者:月光光
APlayer是一个非常漂亮的HTML5音频播放器,它将audio标签封装,并结合CSS制作出漂亮的播放器UI,它支持设置歌名、歌手和歌词,可以设置是否自动播放,支持缩略图,支持播放进度以及设置播放源。阅读全文
图片上传和裁剪应用:Croppie
2015年11月27日作者:月光光
在很多应用需要上传本地图片然后再按尺寸适当裁剪以符合网站对图片尺寸的要求。最常见的就是各用户系统要求用户上传和裁剪头像的应用。今天我给大家介绍的是一款基于HTML5和jQuery的图片上传和裁剪插件,它叫Croppie。阅读全文
使用按钮控制HTML5背景音乐开关
2015年09月06日作者:月光光
我们有时会在页面上加上背景音乐,允许用户自己开启和关闭背景音乐,尤其基于手机html5制作的多媒体页面,HTML5的audio音频标签可以获取音频的播放状态,通过触摸按钮就可以关闭和开启背景音乐。阅读全文
HTML5响应式可触控的音频播放器
2015年05月23日作者:月光光
HTML5的audio提供了音频播放功能,但是原生的播放器样式不怎么好看,而且各浏览器对audio的外观展现不统一。我们可以对audio稍微包装下,便可实现一个响应式的可触控的漂亮的播放器。阅读全文
HTML5获取地理位置定位信息
2015年04月25日作者:月光光
HTML5提供了地理位置定位功能(Geolocation API),能确定用户位置,我们可以借助HTML5的该特性开发基于地理位置信息的应用。本文结合实例给大家分享如何使用HTML5,借助百度、谷歌地图接口来获取用户准确的地理位置信息。阅读全文
HTML5+PHP+jQuery手机摇一摇换衣
2015年01月25日作者:月光光
在上一篇文章中,我们了使用HTML5可以侦听到手机晃动从而实现摇一摇效果。手机摇一摇可以应用到很多场景中,如摇一摇换抽奖,摇一摇搜歌等。本文我将给大家介绍如何使用HTML5+PHP+jQuery实现手机摇一摇换衣效果。阅读全文
HTML5手机重力与方向感应的应用——摇一摇效果
2015年01月18日作者:月光光
HTML5有一个重要特性:DeviceOrientation,它将底层的方向和运动传感器进行了高级封装,它使我们能够很容易的实现重力感应、指南针等有趣的功能。本文将结合实例给大家介绍使用HTML5的重力运动和方向传感器实现手机摇一摇效果。阅读全文