HTML
通常我们使用以下html结构,我们给复选框定义id#checkbox_a1,然后使用label的for属性与之关联,这样的话,用户点击label的时候,实际上就相当于点击了#checkbox_a1。
<input type="checkbox" id="checkbox_a1" class="chk_1" />
<label for="checkbox_a1">check</label>
CSS
通过label和checkbox,我们可以将checkbox隐藏,而将label制作为各种漂亮超酷的复选框样式。我们可以使用:before和:after伪元素来制作各种效果,如滑动按钮的效果。这些效果都可以通过相邻兄弟选择器来选择与checkbox相邻的label来实现,下面是一个简单的例子:
.chk_1 {
display: none;
}
.chk_1 + label {
background-color: #FFF;
border: 1px solid #C1CACA;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding: 9px;
border-radius: 5px;
display: inline-block;
position: relative;
margin-right: 30px;
}
.chk_1 + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.chk_1:checked + label {
background-color: #ECF2F7;
border: 1px solid #92A1AC;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05), inset 15px 10px -12px rgba(255, 255, 255, 0.1);
color: #243441;
}
.chk_1:checked + label:after {
content: '\2714'; //勾选符号
position: absolute;
top: 0px;
left: 0px;
color: #758794;
width: 100%;
text-align: center;
font-size: 1.4em;
padding: 1px 0 0 0;
vertical-align: text-top;
}
浏览页面效果,当点击label的时候,复选框出现勾选符号,表示选中状态,再次点击时,勾选符号消失,表示取消选中状态。
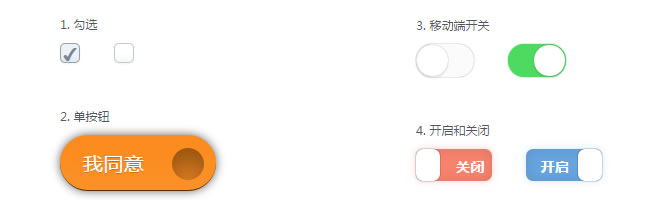
DEMO中,我们提供了4个示例,基本可以满足页面常见的复选框样式需求,有需要的可以直接下载源代码,复制css样式即可。你也可以根据项目需求对css样式进行适当修改。
补充说明
复选框的美化效果可以在IE9+浏览器中支持,那么ie8及以下浏览器需要恢复默认样式,使用以下代码:
<!--[if lte IE 8]>
<link href="ie8.css" rel="stylesheet" />
<![endif]-->


共4条评论
有问题,他这个是id跟for关联,如果多个复选框他的id是不是都得重命名。无数个复选框呢!?
ie8有bug
不错
可否也美化RADIO?