Skrollr是一个使用了HTML5和CSS3的轻量级JavaScript视差滚动类库。它是不依赖于其它框架的独立类库,可以让你快速打造出视差滚动效果。它可以让我们给任意元素设置关键帧的CSS属性,然后它会自动形成动画效果。更重要的一点是,使用此类库时不用写复杂的JS代码以及兼容主流浏览器,适配手机等移动终端等特性。
如何使用?
首先在页面</body>前加入skrollr库,可以在https://github.com/Prinzhorn/skrollr#rd下载到最新的库文件。然后使用skrollr.init()调用skrollr库。
<script type="text/javascript" src="skrollr.min.js"></script>
<script type="text/javascript">
var s = skrollr.init();
</script>
</body>
接着,我们来演示下页面元素背景颜色变化效果。当用户向下滚动页面500像素时,div的背景色由#00f渐变为#f00。
<div data-0="background-color:rgb(0,0,255);" data-500="background-color:rgb(255,0,0);">WOOOT</div>
请看演示:demo1
注意,不能使用#00f或者#0000ff来定义背景颜色,应该使用rgb来定义颜色值,当然你不必担心低版本的ie浏览器不支持rgb,skrollr已经做了兼容性处理。
下面我们来看下转动效果,使用transform:rotate(0deg)可以让页面元素产生转动,下面的演示当滚动页面时div会做360度转动效果。
<div data-0="background-color:rgb(0,0,255);transform:rotate(0deg);"
data-500="background-color:rgb(255,0,0);transform:rotate(360deg);">WOOOT</div>
请看演示:demo2
skrollr库还提供了非线性动画调用及弹性缓冲效果,可以使用easings选项中的缓存函数如:bounce,swing等。
<div data-0="background-color:rgb(0,0,255);transform[bounce]:rotate(0deg);"
data-500="background-color:rgb(255,0,0);transform[bounce]:rotate(360deg);">WOOOT</div>
请看演示:demo3
接下来我们把“data-500”换成了“data-top”!skrollr不仅可以处理绝对位置,也可以处理相对位置!
<div data-0="background-color:rgb(0,0,255);transform[bounce]:rotate(0deg);"
data-top="background-color:rgb(255,0,0);transform[bounce]:rotate(360deg);">WOOOT</div>
请看演示:demo4
从上面几个例子中我们可以看出,使用元素的属性:data-xxx,添加多个这样的属性,skrollr居然可以自动创建动画过程。
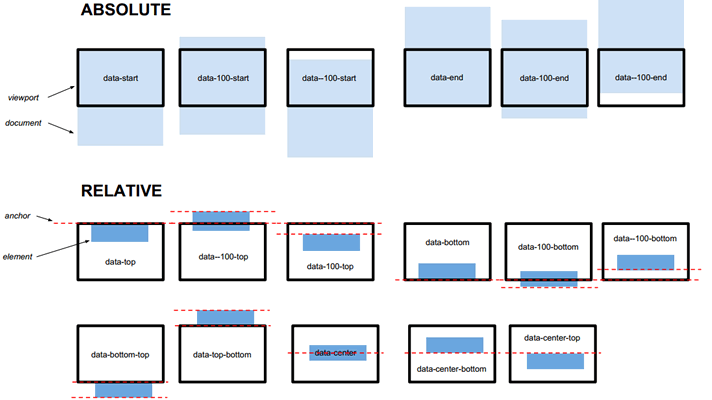
在设置data-xxx时,skrollr提供了相对(relative)和绝对(absolute)视图两种方法,请看图解:

Skrollr提供了丰富的使用说明文档,以及javascript方法解说,详情可以阅读项目官网:https://github.com/Prinzhorn/skrollr,同时本站将会推出更丰富的Skrollr应用效果页面讲解文章,敬请期待!

共5条评论
要做这个效果http://moto.oakley.com/ 不知道怎么设置
后面的相对定位能不能结束下啊,看不懂官网的英文!
好棒!
推荐一个php版的开源web文件管理软件KodExplorer,
可以取代ftp,方便对网站进行备份、解压缩,文件夹拖拽上传;
在线编辑器 webIDE(60多种代码高亮,自动补全)
可以体验下:http://www.kalcaddle.com/download.html
支持开源!
很好!!!!!!