实现过程
当页面滚动时(监听scroll事件),浏览器滚动条处于最顶部时,隐藏“返回顶部”按钮,当滚动条继续向下滚动时,动态计算出当前可视窗口的高度-按钮高度-按钮距浏览器下边缘高度得到的值,如果这个值大于某个特定的数字时,显示“返回顶部”按钮,否则隐藏。然后,当单击“返回顶部”按钮时,其实应该是一个链接,将滚动条滚回浏览器最顶部。在这个过程中,我们可以使用animate来创建动画效果,即返回顶部时有个过渡效果。
HTML
本例依赖jQuery库,并且我们将主要的实现过程的javascript代码放入到gotoTop.js中,因此,先要在你需要调用的页面引入这两个js文件。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/gotoTop.js"></script>
jQuery
在页面中调用gotoTop()方法。注意在gotoTop.js,我们动态的往body中插入了“返回顶部”按钮,它的class属性默认是.backToTop,当然你也可以将其修改成任意class值,只要不和你的当前页面冲突就行。
$(function(){
$(".backToTop").goToTop();
$(window).bind('scroll resize',function(){
$(".backToTop").goToTop();
});
});
上述代码中,页面加载时调用一次goToTop(),当滚动页面或浏览器窗口大小发生变化时也调用goToTop()。
goToTop()提供了几个主要的参数可配置。
pageWidth:页面宽度,如960.
pageWidthJg:按钮和页面的间隔距离,默认为2.
pageHeightJg:按钮和页面底部的间隔距离,默认为100.
duration:回到顶部的速度时间,默认为200,单位毫秒,如果设置为0,则返回顶部时不会有动画效果.
如果要定制按钮不同的外观,需要设置css样式。
CSS
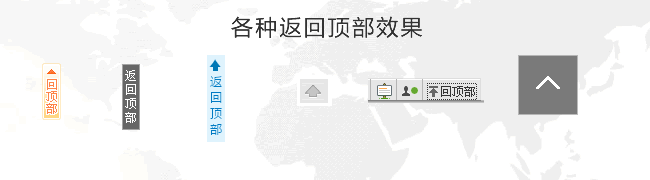
本文domo中给出了三个不同风格的“返回顶部”按钮样式,您只需要一张图片,设置对应.backToTop的css即可。
DEMO1:仿新浪微博。Demo1
.backToTop{width:16px; background:#dff3fd url(top.gif) no-repeat 0px 5px; padding:20px 0 4px
4px; line-height:16px;-moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px;}
a.backToTop:hover{text-decoration:none; color:#f60}
DEMO2:仿QQ个人中心。Demo2
a.backToTop{width:28px; height:24px; background:#eaeaea url(top.gif) no-repeat -21px 4px;
text-indent:-999em}
a.backToTop:hover{background-position:-21px -19px}
DEMO3:仿天猫商品页。Demo3
a.backToTop{width:60px; height:60px; background:url(top.gif) no-repeat -51px 0;
text-indent:-999em}
a.backToTop:hover{background-position:-113px 0}


共5条评论
怎么我下载之后,样式全乱了呢?
不是很明白呀
不懂,做不出来,那两个jquery文件从哪来
和不错
很不错的!